タグが原因!コンタクトフォーム7のメール内容が届かない理由を解説

お問い合わせプラグイン「Contact Form 7」を設定したけど、メールの内容が届かないと困っている方に向けて、原因を解説しました。
ここでは、メール自体は届いている状況を想定しています。
- フォームをカスタマイズしたけど、メールが届かない
- 自動返信メール(メール2)は届く
- [your-message]などの文字は届く
全く何も届かない場合は、初期設定のメールアドレス設定や、メールサーバーの問題があるかもしれません。
初期設定がきちんとできていない可能性のある方は、次の記事を参考にしてください。

コンタクトフォーム7のメール内容がない理由|タグの設定を失敗している
コンタクトフォーム7を使って、メールの内容だけが届かない場合。
これは、タグの設定に失敗しているケースがほとんどです。
そのため、[your-message]という文字が届いている場合は、かなり高い確率でこの記事にて解決できます。
コンタクトフォーム7のタグは必ず合わせる
コンタクトフォーム7をカスタマイズすると、
- 「フォーム」のタグ
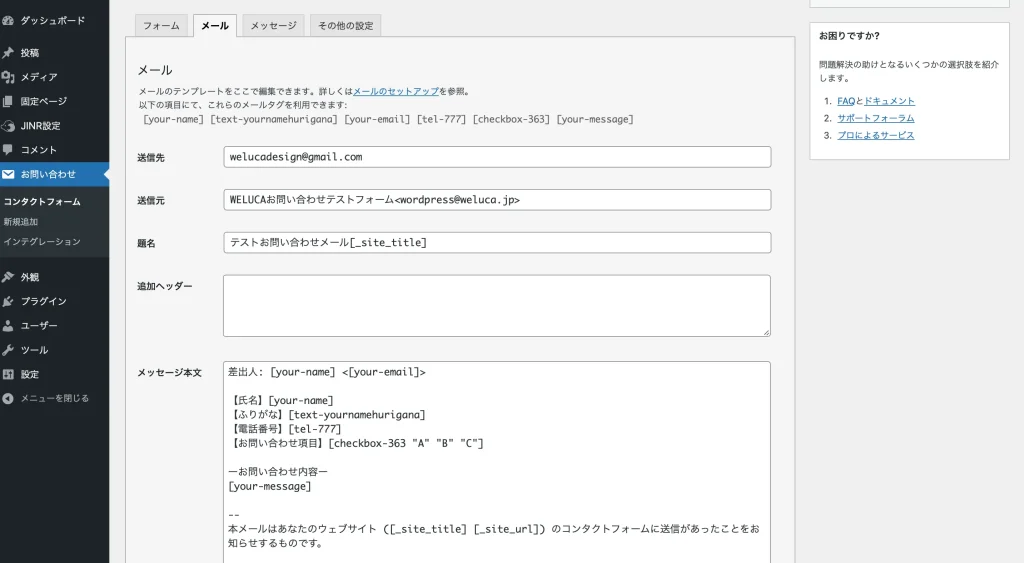
- 「メッセージ本文」のタグ
この二つを合わせる必要があります。


タグの具体的な設定方法
具体的なコード例を見ながら、タグの合わせ方を解説していきます。
<label> 会社名/事業所名
[text* text-Yourcompanyname] </label>【会社名】[text-Yourcompanyname]- フォームタグ=[text* text-Yourcompanyname]
- メッセージ本文タグ=[text-Yourcompanyname]
フォームで[text* text-Yourcompanyname]というタグを設定した場合は、メッセージ本文でも[text-Yourcompanyname]というタグを設定します。
「フォーム」と「メール」に同じタグがある場合にだけ、メッセージの内容が届きます。
[your-message]という文字だけが届いているケース。
これは、「メッセージ本文」には[your-message]のタグが設定されているけれど、「フォーム」には設定されていないということになります。
コピペOK!基本的なお問い合わせフォームの様式
お問い合わせフォームのコードをご用意しました。
ほかの問題がない場合、「フォーム」と「メッセージ本文」にコピペするだけで、メッセージが届くようになります。
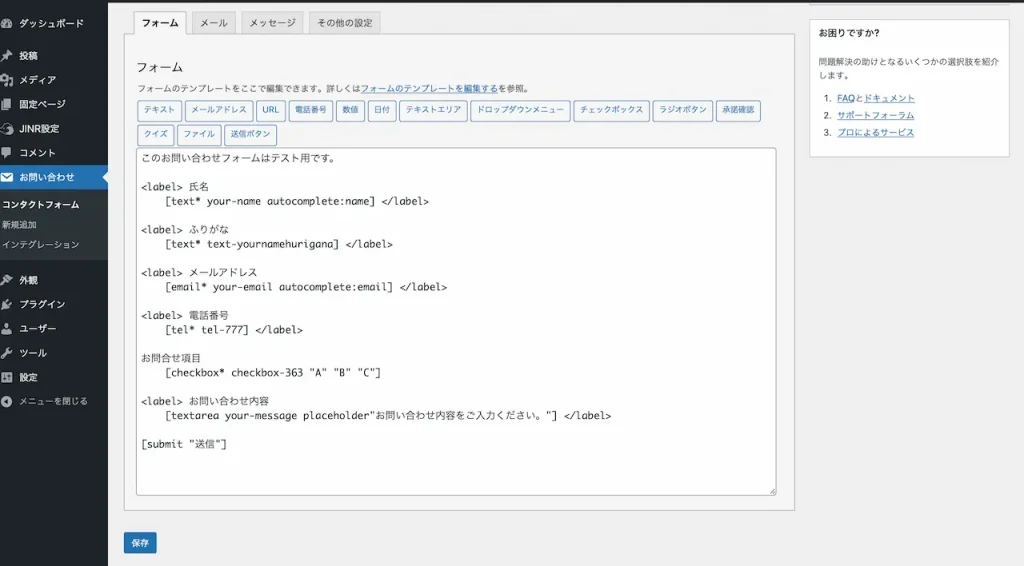
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> ふりがな
[text* text-yournamehurigana] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 電話番号
[tel* tel-777] </label>
お問合せ項目
[checkbox* checkbox-363 "A" "B" "C"]
<label> お問い合わせ内容
[textarea your-message placeholder"お問い合わせ内容をご入力ください。"] </label>
[submit "送信"]
差出人: [your-name] <[your-email]>
【氏名】[your-name]
【ふりがな】[text-yournamehurigana]
【電話番号】[tel-575]
【お問い合わせ項目】[checkbox-363 "A" "B" "C"]
ーお問い合わせ内容ー
[your-message]
--
本メールはあなたのウェブサイト ([_site_title] [_site_url]) のコンタクトフォームに送信があったことをお知らせするものです。
このコードで作成したお問い合わせフォーム▽
タグを合わせてコンタクトフォームをカスタマイズしよう!
コンタクトフォーム7の仕組みは、「フォーム」と「メッセージ本文」に同じタグがあるとき、メールでタグの内容が届くというものです。
タグが一致していない場合は、メールが空欄で届くことになります。
両方のタグを合わせてカスタマイズすることで、メールが届くお問い合わせフォームを作成してみてください。